VvvebJs下载|VvvebJs (网页构建工具)免费版v2.0下载
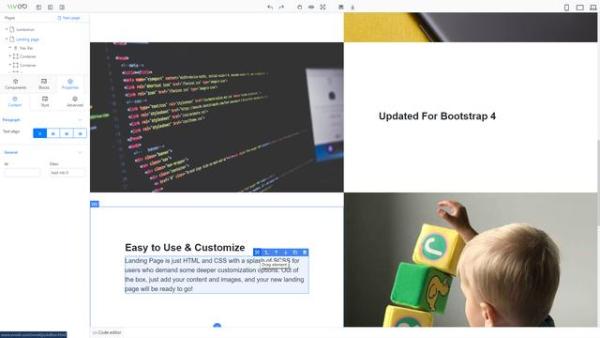
VvvebJs是一个专业的网页设计工具,有着可视化的设计页面,知识兔让你在设计的时候缩减即所得,不仅提高了设计的效率,还大大降低了门槛。使用它可以通过网页拖拽自动生成的JavaScript库,内置了jquery和Bootstrap,甚至可以不需要代码就能完成一项复杂的网页设计。

软件特色
1、拖放建造器
无限的设计权力与一个容易使用的界面,改变任何在您的网站上的几次知识兔点击。
2、安全
Vvveb对SQL注入是100%安全的,这是影响大多数CMS的一种庸俗性。
3、无限主题灵活性
Vvveb使用纯html作为模板,知识兔以获得最大的灵活性,在几分钟内将任何html模板转换为主题。
4、电子商务
Vvveb是一个功能齐全的电子商务平台,具有先进的功能。
5、本土化
以多种语言发布内容或以不同货币销售。
6、演示导入
内置的演示导入功能通过分享初始内容和配置帮助您更快地午餐您的网站。
7、开源免费
开放源代码意味着透明和协作。
软件功能
– 组件和块/片段拖放。
– 撤消/重做操作。
– 一两个面板界面。
– 文件管理器和组件层次结构导航。
– 添加新页面。
– 实时代码编辑器。
– 包含示例php脚本的图像上传。
– 页面下载或导出html或将页面保存在服务器上,并附带示例php脚本。
– 组件/块列表搜索。
– 引导4个组件。
– Youtube,Google Maps,Charts.js等小部件。
使用说明
1、要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它必须位于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认情况下调用编辑器Gui.init()

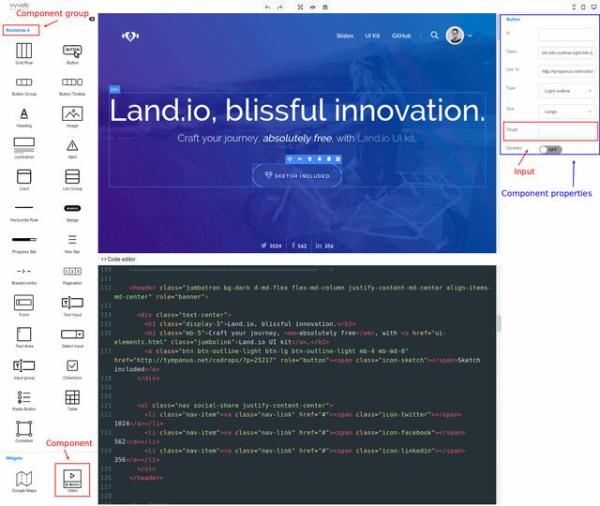
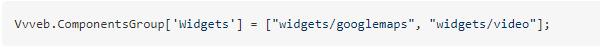
2、Component Group是一个组件集合,例如Bootstrap 4组由Button和Grid等组件组成,该对象仅用于在编辑器左侧面板中对组件进行分组。例如,Widgets组件组只有两个组件视频和地图,并被定义为如下:

3、Component是一个对象,它分享可以在画布上放置的html以及在选择组件时可以编辑的属性,例如Video Component,具有Url和Target属性的html链接Component定义为:

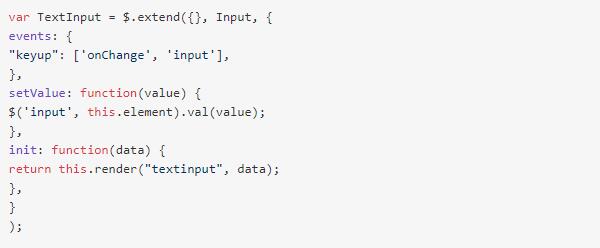
4、在Component属性集合中使用Input对象来编辑属性,例如文本输入,知识兔选择,颜色,网格行等,TextInput扩展Input对象并定义为:

5、输入还需要一个在编辑器html(在editor.html中)定义为 以上是借助浏览器翻译工具,对官网的文档进行简单的翻译,可能会有些不够准确的地方,感兴趣的小伙伴可以直接查看相关文档!
下载仅供下载体验和测试学习,不得商用和正当使用。