Debugbar下载|Debugbar(前端开发调试工具) 官方版v7.5.1下载
debugbar插件是一款前端调试工具,类似的工具有FireFox firebug, FireFox Web Developer, DOM Inspector,遨游的PageView,IE WebDeveloper V2等。

软件介绍
DebugBar是一款Internet Explorer插件。它可以用于检查DOM,HTTP,Javas cript及HTML代码合法性等。功能强大的IE网页调试插件,DebugBar中文版类似于Firefox浏览器的一款开发类插件Firebug.从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利.
软件功能
1.DOM:
DebugBar可以分析出所有的DOM,知识兔包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后知识兔就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,知识兔还能抓出图片等一些404错误文件;
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html,
6.IE下的DebugBar插件
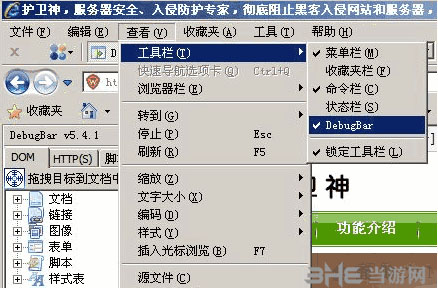
DebugBar本来就是为ie开发的插件,在IE下DebugBar多了个工具条,安装后在ie7或者ie8下首先要打开这个工具条,“查看”-“工具栏”-“DebugBar”;
软件特点
– 菜单自定义DebugBar并检查更新。
– javascript错误提示
– 通过电子邮件发送页面截图
– 颜色选择器
– 调整大小IE窗口
– 缩放页面
– 查看源代码
– 查看的MSHTML集成ActiveX源代码
– 查看HTML DOM树
– 查看原广告源代码解释
– “查看”选项卡属性
– 编辑选项卡属性
– 查看HTTP和HTTPS头
– 验证为主要页面的html代码和框架/ iframe
– 列出所有JavaScript函数
– 查看javascript函数代码
– 在当前加载的网页执行JavaScript代码
– 获取当前加载的页面信息
下载仅供下载体验和测试学习,不得商用和正当使用。