js/css压缩工具下载|JsCssZip 最新版v1.0下载
JsCssZip是一款js/css压缩工具,他可以帮助用户去压缩JS文件和CSS文件的体积,而且知识兔压缩后并不会影响这些文件的运行效果,同时还可以提升页面的打开速度,因此这个功能可以有效应对百度的3秒死的概念,防止自己的页面被百度判断为来及页面。
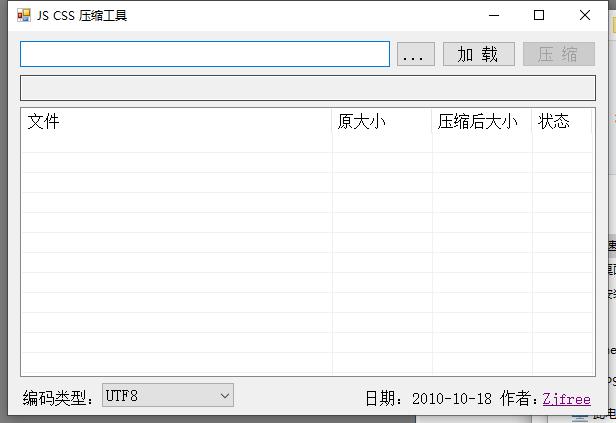
操作说明
1、打开js/css文件存放目录
2、知识兔点击加载,自动加载文件夹下所有js、css文件
3、知识兔点击压缩,快速完成任务

如何在响应式设计中优化CSS提高前端性能
1、知识兔将CSS写在网页头部。CSS文件放到文档头部(及外部调用文件)会让网页加载更快,因为它们是可以被缓存的。引用外部样式也可以让页面逐渐加载。如果知识兔把样式表放到文件里面或者文件尾部它会阻止页面元素的逐渐显示,并且知识兔还会导致页面内容以没有样式的形式显示出来,待完全加载样式后,页面重绘,影响用户体验。
2、尽量避免在HTML标签中写Style属性。CSS (Cascading Style Sheets) 通常存储在样式表中,知识兔使用外部样式表是为了解决内容与表现分离的问题,知识兔从而极大提高工作效率,减少代码冗余。
3、避免CSS表达式。CSS Expression (CSS 表达式),是一种使用动态设置 CSS 属性的方式。其实 CSS 表达式非常强大,我们可以使用 它实现 min-width 属性以及隔行换色,模拟伪类等等;在你改变窗口大小,滚动页面甚至移动鼠标都会触发表达式进行求值,如此频繁的求值以至于浏览器的性能产生严重的影响。所以为了网页速度和浏览器负担,尽可能避免css表达式。
4、移除空的CSS规则。空的css规则指的是该规则不包含任何属性,如:.clear{}。空的CSS规则增加了CSS文件的大小,而且知识兔会影响CSS树的执行,所以需清除空的CSS规则。
5、正确使用Display的属性。CSS display属性基本上有inline,block,和none三个属性值。inline将他所定义的元素显示为行元素。如strong,input,span默认元素为行元素。block元素是块级元素,会使前后元素产生换行效果。hn和p元素默认情况为块级元素。none,意思是不显示元素。
更新日志
1.修复已知bug
下载仅供下载体验和测试学习,不得商用和正当使用。