Huawei QuickApp IDE(华为快应用IDE) 官方版v2.6.2下载
Huawei QuickApp IDE(华为快应用IDE)是华为官方推出的应用制作软件,知识兔可以帮助用户快速开发程序,完成编程的工作。该软件是基于VSCode框架进行定制的,所以看上去的感觉和VSCode很想,习惯于VSCode开发的用户也能很快上手知识兔这款软件。

使用方法
华为快应用IDE使用指导
概述
华为快应用IDE是一款针对华为快应用的集成开发环境,它分享了华为快应用设计、开发、调试、测试、构建、打包发布等能力,知识兔以DevOps理念帮助你快速的开发华为快应用。
创建项目
打开IDE,知识兔点击“文件”菜单,在下拉菜单中选择“新建项目”(或知识兔点击欢迎使用界面的“新建项目”),开启新建项目的窗口。
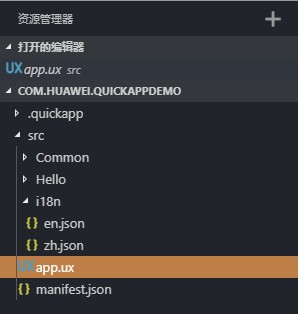
工程初始化成功后,会在工程目录下生成标准化结构项目:
|—— .quickapp 配置文件目录
| |—— launch.json 配置文件
|—— src项目源文件
| |—— Common 公用的资源文件和组件文件
| |—— logo.png manifest.json中配置的icon
| |—— Hello 页面目录
| |—— hello.ux 页面文件,文件名不必与父文件夹相同
| |—— i18n 资源定义文件
| |—— en.json 各语言地区的资源定义文件
| |—— zh.json 各语言地区的资源定义文件
| |—— app.ux APP文件(编译自动修改,请勿改动)
| |—— manifest.json 项目配置文件(如:应用描述、接口声明、页面路由等)

项目导入升级
低版本IDE创建的工程(引入了fa-toolkit)
快应用IDE打开历史创建的引入了低版本fa-toolkit的工程,会自动检测给出升级提示,升级fa-toolkit替换package.json,并重新安装依赖。
undefined
联盟快应用开发工具创建的工程
联盟快应用开发工具创建的工程。
导入后升级步骤如下(hap工程升级流程):
1、IDE会自动向package.json增加以下依赖项,未存在添加,已存在比对版本,知识兔使用高版本:
a)fa-toolkit tgz压缩包,指向IDE工程内部文件。
b)hap-toolkit 为0.6.8。
2、IDE会自动向package.json增加以下Script项:
“postinstall”: “hap postinstall”,
“debug”: “hap debug”,
“hap-update”: “hap update”,
“fa-build”: “node node_modules/webpack/bin/webpack.js –config ./node_modules/fa-toolkit/webpack.config.js”,
“fa-watch”: “node node_modules/webpack/bin/webpack.js –watch –config ./node_modules/fa-toolkit/webpack.config.js”
3、知识兔点击npm下拉菜单中的npm install,在线安装依赖。
下载仅供下载体验和测试学习,不得商用和正当使用。