Inkscape中文版下载|Inkscape(矢量绘图工具) 最新版v1.0下载
Inkscape是一个开放源码的矢量绘图软件,而且知识兔功能也十分强大,除了基本的点、线、面、圆形、矩形、曲线之外,知识兔也可以做到三维颜色等等高级功能。
软件介绍
Inkscape是开源的矢量图像编辑软件,与Illustrator、Freehand、CorelDraw、Xara X 等软件很相似,它使用 W3C 标准的 ScalableVector Graphics (SVG) 文件格式,知识兔支持包括形状、路径、文本、标记、克隆、alpha 混合、变换、渐变、图案、组合等 SVG特性。它也支持创作共用的元数据、节点编辑、图层、复杂的路径运算、位图描摹(根据点阵16进制色差复制绘制矢量图的算法)、文本绕路径、流动文本、直接编辑 XML 等。它可以导入JPEG、PNG、TIFF 等格式,并输出为 PNG 和多种位图格式。
软件功能

涵盖四种形状工具:矩形、椭圆、星形和螺旋线。我们将向你展示Inkscape在形状绘制上的能力,并通过实例演示这些工具的用法和用途。
通过Ctrl+Arrows, 滚轮, 或者中键拖动 将绘图页面向下卷动。Inkscape有四种通用的形状工具,知识兔可以创建和编辑相应的形状。每种形状类型都具有共同的特征,知识兔可以通过拖动式的控制柄和一些数值参数来调节,使其具有不同的外观。
例如,在星形工具中,知识兔可以改变星的角数,边长,角度,圆角等,但仍然保持星形。形状不像简单路径那样“自由”,但通常更有趣,也更有用。形状总是可以转为路径(Ctrl+Shift+C),但路径不能转为形状。
形状工具包括:矩形, 椭圆, 星形, 和 螺旋线。
矩形绘制技巧:
配合Ctrl键,知识兔可以绘制正方形或边长为整数比率(2:1,3:1等)的矩形。
刚绘制的矩形(新绘的矩形总是自动被选中)在三个角上显示3个控制柄,但实际上有四个控制柄,如果知识兔矩形没有圆角,右上角的两个是重合在一起的。这两个是倒圆控制柄;另外两个(左上和右下)是缩放控制柄。
首先看倒圆控制柄,抓住一个向下拖动,四个角都成圆形,并且知识兔第二个倒圆控制柄也显露出来(在角上的原始位置)。现在的圆角是等半径的,如果知识兔要使其成为不等半径的圆角,就需要向左移动另一个控制柄。
椭圆
椭圆工具(F5) 可以创建椭圆和圆,然后知识兔也可以将其分为分割或圆弧段。绘制技巧与矩形工具相同:
Ctrl绘制圆或整数比率(2:1, 3:1,…)椭圆。
让我们详细看一下椭圆的控制柄。首先选择这个椭圆:
与矩形工具相似,知识兔可以看到三个控制柄,实际上是四个。右侧的是两个重合在一起,知识兔可以通过它“打开”椭圆。拖动右侧的控制柄,然后知识兔再拖动新出现的一个,知识兔可以得到各种扇形的分割和弧线:
要得到分割segment(半径封闭),拖动时鼠标要保持在椭圆的外面,相反,如果知识兔鼠标在椭圆里面,则得到弧线arc。
星形

星形是Inkscape中最复杂,最吸引人的形状。如果知识兔你想用Inkscape让你的朋友们眼前一亮(Wow!),只需要给他们展示一下星形工具。它简直是乐趣无穷。
星形工具可以创建两种类似但看起来差别很大的形状:星形和多边形。星形有两个控制柄,决定星形角的长度和形状;多边形只有一个控制柄,拖动时控制旋转和缩放。
在星形工具的控制栏中,第一项是一个选择框,知识兔可以将星形转为对应的多边形或者相反。第二项是一个数字框,知识兔设置星形或多边形的顶点个数,这个参数只能在这里设置,数值范围为3-1024。如果知识兔你的电脑性能不高,最好不要设置过大的数值(超过200)。
螺旋线
Inkscape中的螺旋线是一种灵活的形状,尽管不像星形工具那样吸引人,有时也有很大的用途。螺旋线像星形一样,也从中心绘制,编辑也是相对于中心的,Ctrl+drag保持角度为15的整数倍。
画好后,螺旋线有两个控制柄,分别位于内部的起点和终点。拖动时都可以改变螺旋的角度(增减圈数)。
软件特点
简单易用
鼠标箭头放在相应的图标上会提示如何使用,简单说你可以边学边作图,无师自通。
免费自由
Inkscape是免费软件,且无限制下载体验,甚至可以翻译修改它。
用途广泛

对于设计师等,Inkscape 可以帮助您将不成熟的素材(一张涂鸦、照片、素描等)转变成专业的设计,得到的图片可用于广告发布、模型制作、海报制作、名片制作等;对于学术研究,通常用于后期编辑高质量的论文图用于文章的发表。
支持多种格式
Inkscape支持的常用输入格式为SVG,但也可以输入AI(Adobe Illustrator)、PDF等等格式,Inkscape支持多种导出格式:SVG、PNG(用于获取高质量论文发表图)等格式。
支持多语言
目前支持多种语言版本:中文与英语等。
改成中文版方法
目前最新版Inkscape已经能自动适配用户使用语言,不过一些用户从老版本升级而来,没有自动适配,要手动修改,那么应该如何操作呢?下面小编就让你轻松改成中文版本。
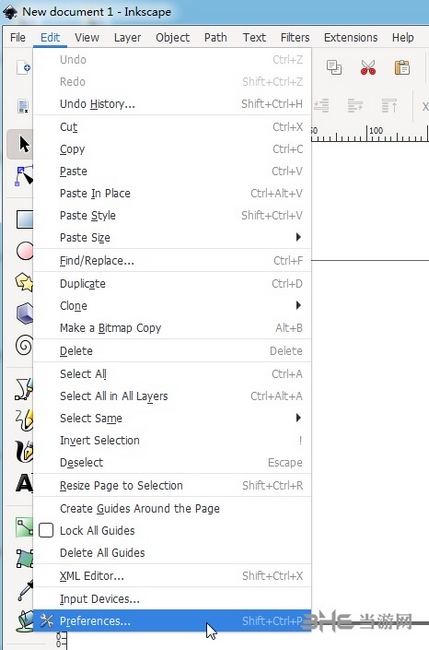
1、首先选择选项栏的Edit-preferences…

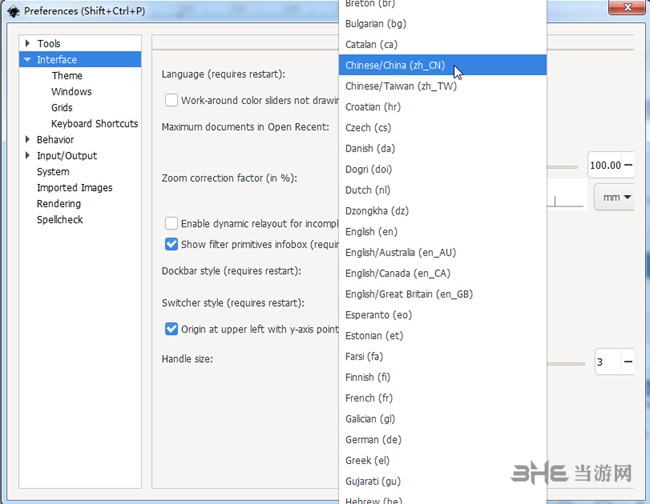
2、然后知识兔选择Interface-language,知识兔选择Chinese

3、重启软件即可


使用教程
Inkscape可以很好的设计矢量图片,不过很多设计者对知识兔这款软件还不是很熟悉,不知道如何使用,下面小编就带来基础入门教程,知识兔让你大致了解Inkscape使用方法:
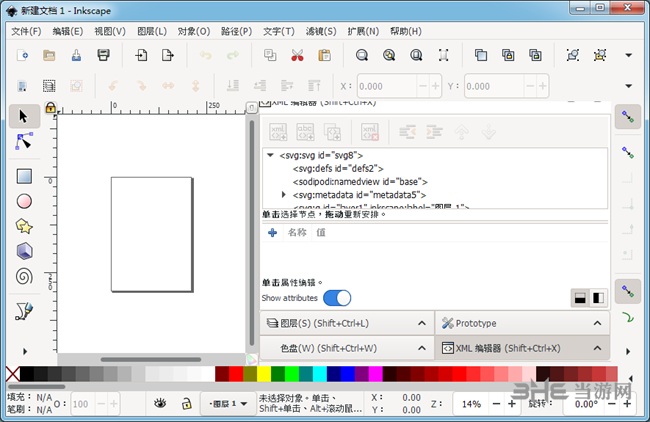
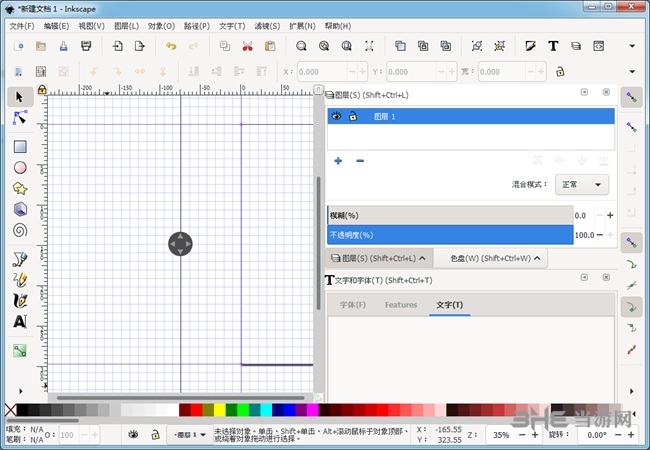
1.知识兔双击打开Inkscape软件初始界面如下图所示:

2.导入需要编辑的图像,知识兔点击左上角文件,知识兔选择 “导入”,导入SVG格式图像到做图区,结果如下图所示:

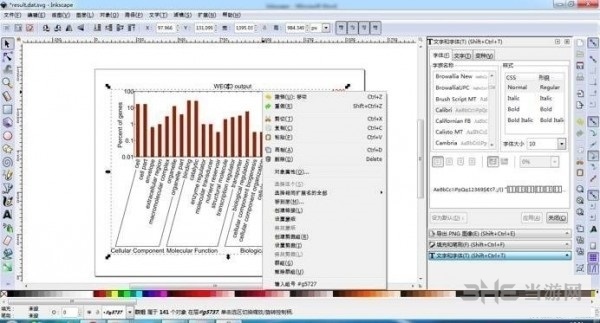
3.使用工具单击图像,右键选择“解除群组”

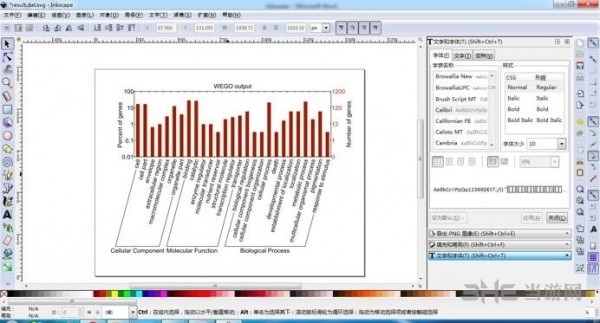
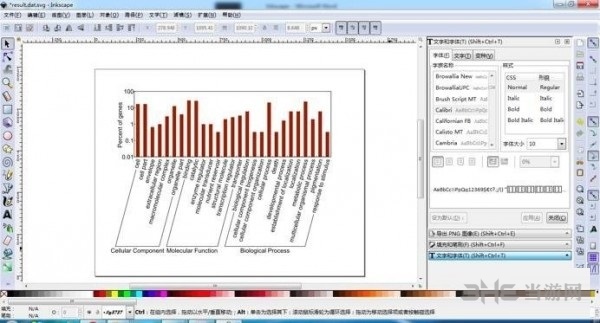
4.删除冗余图像信息,知识兔使用工具 单击“Number of genes”和“WEGO output”,单击右键选择“删除”,接着框选图像右边的数字和标尺格以及图像上角的标尺格单击右键选择“删除”,结果如下图所示,此时图像显得简单直观:

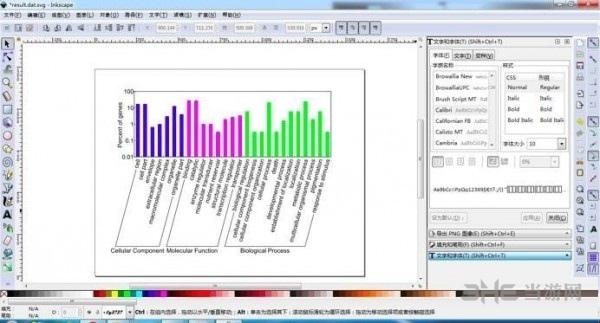
5.图像填色,知识兔使用工具 ,首先按住“shift”键进行多项选择“cellular component”相对应的柱状,然后知识兔单击调色区选择填充颜色,知识兔以此类推完成’molecular function’ 和’biological process’ 图像填充,最终效果图如下所示:

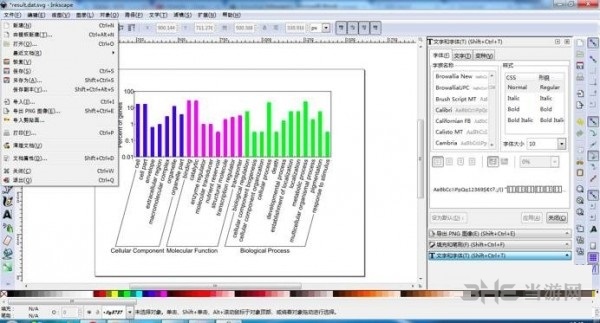
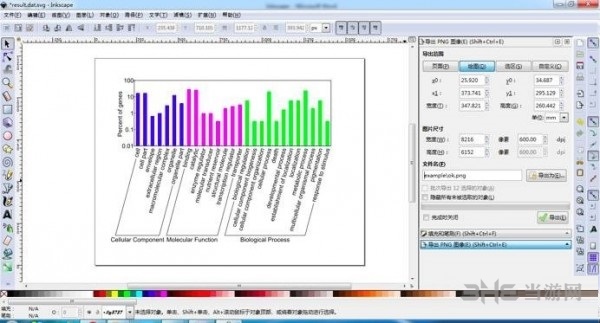
6.导出结果图,首先选择左上角“文件”,知识兔点击“导出PNG图像”,右边编辑框选择保存路径、文件名,图片尺寸,知识兔点击“导出”就完成了所有步骤。


7.简单易用又比AI画图更轻便的好工具,快快收藏吧!
位图转矢量图教程
Inkscape可以将位图转换为矢量图,这将大大提升矢量图设计效率,快速投入工作,或者直接获得矢量图片,不过不少用户不知道如何转换操作,下面小编就带来教程,一起看看吧:
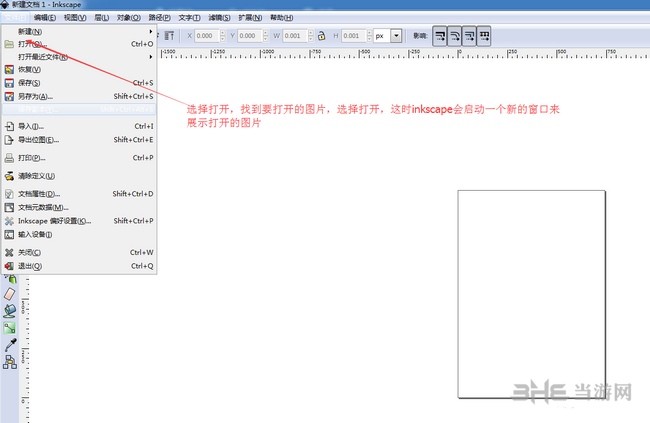
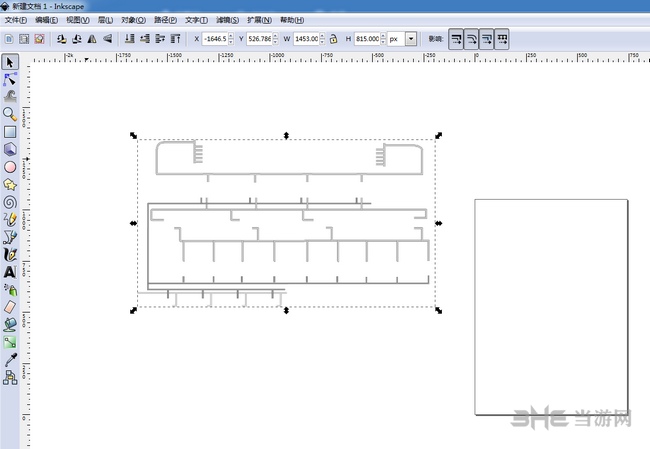
1.导入png图片,知识兔也可以直接将图片拉入到窗口
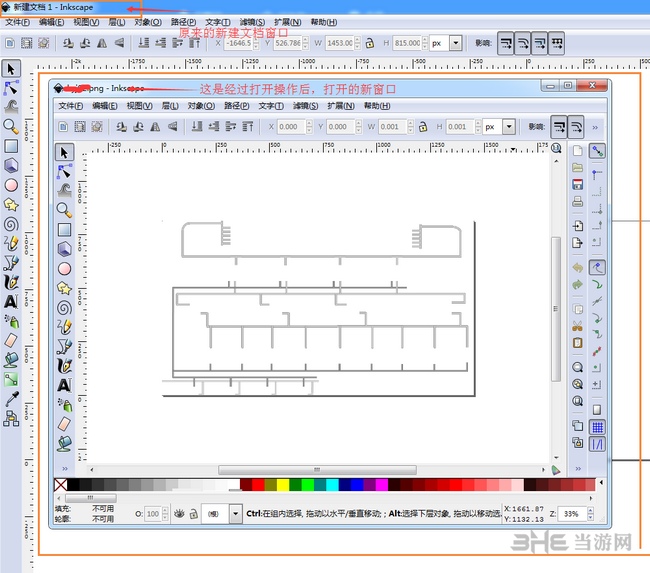
这个是打开操作

这个是直接拖入到新建文档的

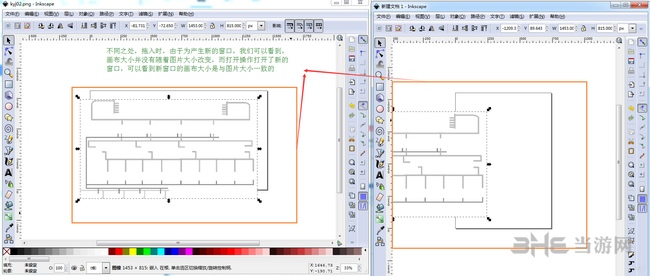
这样不会打开新的窗口来展示图片

二者不同之处

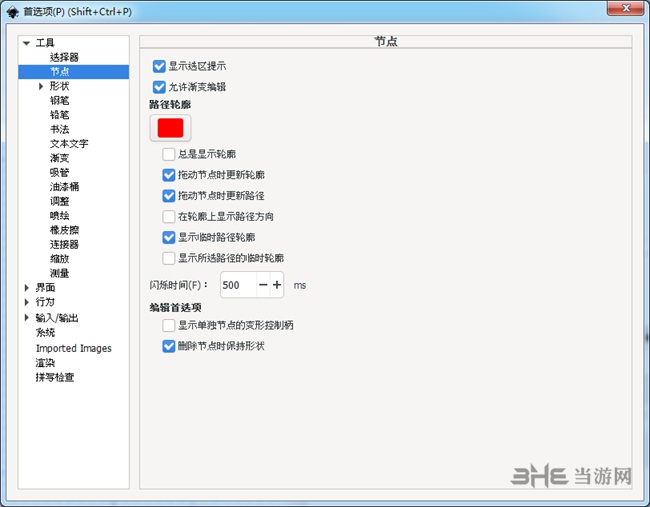
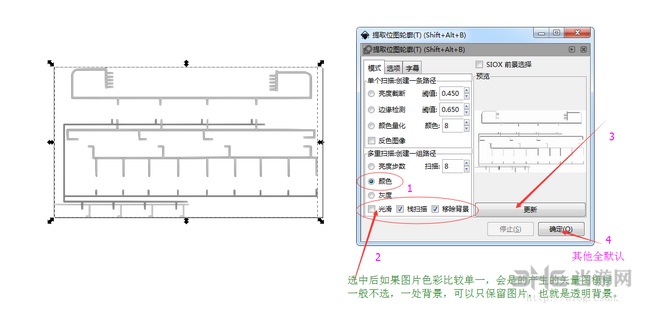
2、选中图片,按快捷键,shift+alt+b,调用“提取位图轮廓”功能窗口
左侧,模式选择颜色,下面三个单选,知识兔选择栈扫描,移除背景
功能如图
然后知识兔选择,更新–》确定

3、另存为就ok了
2、转后完成之后对svg图片进行设置

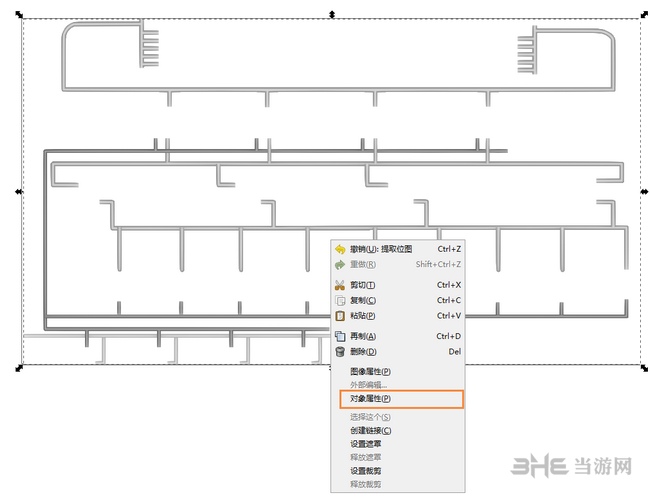
选中图片,右键,对象属性

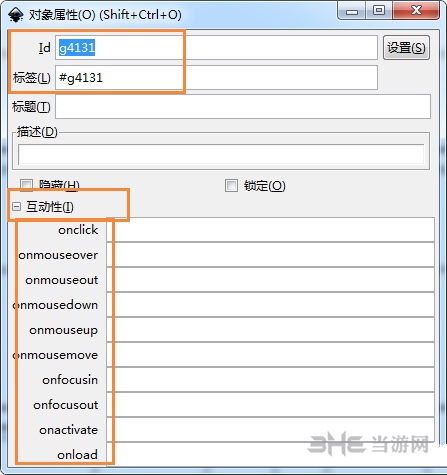
可以自行设置 id以及标签,便于在html页面中加载后实用js进行操作
另外,左下角有个互动性,点开,知识兔可以看到许多常见的操作,比如onclick onload等等,知识兔可以直接写上名字,这样就不用在去翻看xml源码去设置了
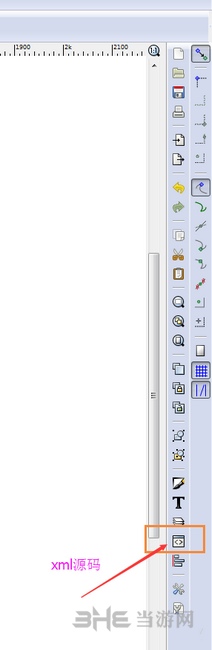
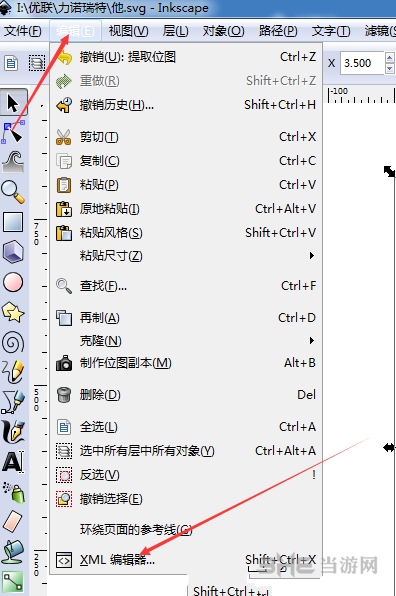
xml编辑器打开方式右侧功能栏,或者菜单栏 编辑 中找到。或者直接shift+ctrl+x打开


更新内容
亮点
明确的支持和更多新的定制选项
更好的HiDPI(高分辨率)屏幕支持
原生支持macOS的签名和公证的.dmg文件。
坐标原点默认位于左上角
画布旋转和镜像
对象的画布上对齐
分割视图和X射线模式
PowerPencil用于使用压感图形板绘制可编辑的可变宽度笔画。
新的PNG出口选项
用于线图矢量化的综合中心线追踪
可搜索的符号对话框
新的实时路径效果(LPE)选择对话框

新的角(Fillet/chamfer)LPE,(无损)布尔运算LPE(实验性),偏移LPE和测量段LPE(以及更多!)。
路径操作、大量路径的取消选择以及分组/不分组操作现在更快了。
大大改进了文字行高设置
可变字体支持(仅在pango库版本>=1.41.1的情况下编译时支持可变字体
浏览器兼容的流动文本
更新了扩展编程界面,增加了许多新的选项
对Python 3扩展的支持
突破性的变化
打破的更改会影响到以下几个方面。
自定义图标集
掉了一些导入/导出文件格式,特别是.plt(导入和导出)、.dia、.sk1和一些旧的Corel Draw和Illustrator格式(导入)。
命令行语法
1.0前的扩展开发和1.0前的扩展不完全兼容
包装
下载仅供下载体验和测试学习,不得商用和正当使用。