Iceworks下载|Iceworks(飞冰GUI平台) 官方版V2.12.0下载
飞冰Iceworks工具,这是一个图形化界面的开发平台,它承载了ICE的物料体系和开发体验,飞冰(ICE)是一套基于React的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用,有需要的赶快下载吧!

软件介绍
Iceworks飞冰是一款编程开发工具。这是一个图形化界面的开发平台,它承载了ICE的物料体系和开发体验。Iceworks 是 ICE 推出的辅助开发者快速开发中后台前端应用的 GUI 软件,目前支持 macOS 和 Windows 两大平台。本款软件功能强大,界面简洁,操作简单,极大程度上简化了编程的难度,并且知识兔自动化识别代码。这是一套基于React的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用。Iceworks能快速开始进行编程,并且知识兔能快速打开工作面板,零环境搭建、零配置、简单易用。
软件特色
海量高质预制区块
可视化工具区块拼装
淘宝React最佳实践
软件功能
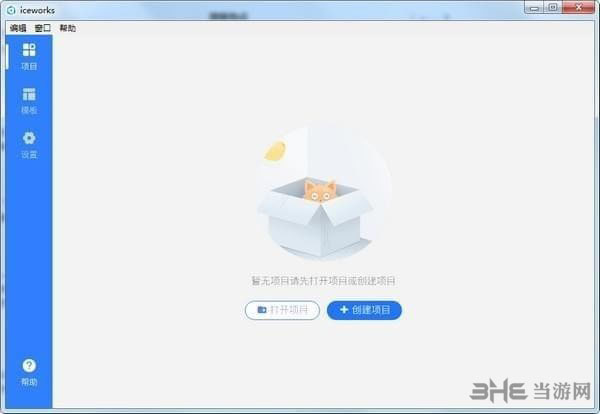
1.创建项目
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。
目前分享三种模板进行选择,鼠标移动到指定的模板上,知识兔点击【以该模板创建项目】进入项目配置页面。
2.开始创建项目
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
3.管理项目
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。
4.启动调试服务
知识兔点击 启动调试服务 等待完成后出现服务地址,知识兔点击可以预览当前项目。
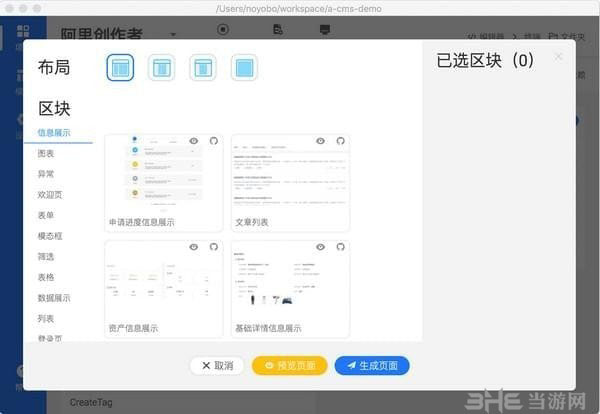
5.新建页面
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。

使用说明
1.进入开发调试
2.知识兔点击项目版面上的 编辑中打开 会立即使知识兔用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果知识兔你的电脑中未安装请先安装。
3.知识兔点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
4.构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。
5.上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器。
6.修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
下载仅供下载体验和测试学习,不得商用和正当使用。





![我的世界星球大战MOD [汉化版]下载](https://xiaotuc.com/wp-content/uploads/2023/01/09/20/202301092032508583870000.jpeg)