DevEco Studio中文版下载|HUAWEI DevEco Studio 官方版v2.0.8.203下载
HUAWEI DevEco Studio是一款华为分享的集成开发环境,知识兔可以帮助开发者可以高效的进行华为EMUI中内容的开发,软件为用户分享工程管理、代码编辑、编译构建等等功能,知识兔可以让用户更轻松的进行开发,开发后的调试功能也能在软件中完成。随着鸿蒙系统的测试,也有越来越多的开发者为鸿蒙系统制作打开APP,知识兔使用知识兔这款软件可以达到事半功倍的效果,更快的进行APP的开发。
软件特色

融合 UX 设计
视觉设计与 UI 界面开发打通,支撑 UI 界面高效开发,确保界面实现与视觉设计的一致性。
分布式多端开发
应用开发支持多端界面实时预览和分布式能力快速集成,实现应用多端运行和分布式协同。
分布式多端调测
多语言、多进程、多设备的一站式调试,提升复杂环境下的应用调试效率。
多端模拟仿真
分享智慧屏、智能穿戴等多终端设备的模拟仿真环境,知识兔支持多场景构造,提高代码调试和应用测试效率。
全方位质量保障
分享应用从代码级到二进制级的全套测试框架和服务,知识兔支持应用单元测试和兼容性、稳定性、性能、功耗等测试。
安全纯净
分享安全隐私、漏洞、恶意广告等自动检测服务,确保应用使用体验。
平台介绍

云端自动化测试
支持应用自动化测试,覆盖兼容性、稳定性、性能、功耗、安全等,分享包含步骤截图及异常错误对应日志、性能指标等详细信息
远程真机调试
抢先使用华为新发布机型,远程操作云上真机进行单步调试,获取真机调试体验
应用质量提升
分享应用崩溃和ANR、启动和卡顿、功耗等相关指标分析,知识兔帮助开发及运营人员及时分析应用质量情况,提升产品的质量与用户体验
智能设备认证
智能设备开发者注册企业开发者账户后,自主进行HiLink、HiCar、Cast+、DV Kit 等华为硬件生态开放能力的技术认证
安装教程
想要使用知识兔这款软件有一定的额门槛,首先用户需要先使用自己的华为账号注册登录HarmonyOS应用开发者门户,然后知识兔再实名认证,最后才能完成软件的安装,很多的用户不知道软件的安装方法,下面小编为大家带来具体的步骤介绍。
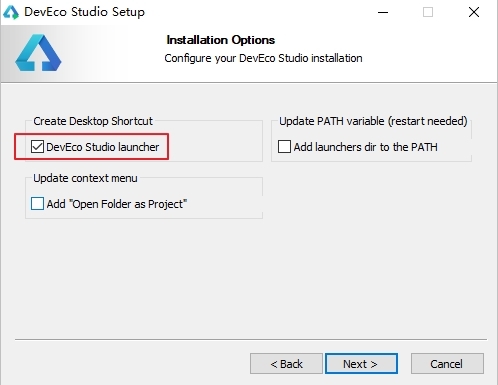
1、知识兔双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下安装选项界面勾选DevEco Studio launcher后,知识兔点击Next,直至安装完成。

2、知识兔下载和安装Node.js
Node.js软件仅在您使用到JS语言开发HarmonyOS应用时才需要安装。使用其它语言开发,不用安装Node.js,请跳过此章节。
3、配置开发环境
DevEco Studio开发环境需要依赖于您的网络环境,需要连接上网络才能确保工具的正常使用,您可以根据如下两种情况来配置开发环境:
如果知识兔您可以直接访问Internet,您只需进行下载HarmonyOS SDK操作。
l 如果知识兔您的网络不能直接访问Internet,需要通过代理服务器才可以访问,您需要按照以下的内容指导(包括设置npm代理、设置Gradle代理、设置DevEco Studio代理和下载HarmonyOS SDK),逐条设置开发环境。
设置npm代理
只有在同时满足以下两个条件时,需要配置npm代理,否则,请跳过本章节。
l 您需要使用JS语言开发HarmonyOS应用。
l 您的网络不能直接访问Internet,而是需要通过代理服务器才可以访问。这种情况下,配置npm代理,便于从npm服务器下载JS依赖。
打开命令行工具完成设置和验证。

下载HarmonyOS SDK
DevEco Studio分享SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链。
SDK Manager分享多种编程语言的SDK包,各SDK包的说明请参考:
l Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API参考》。
l JS:JS语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API参考》。
l Java:Java语言SDK包,首次下载SDK时默认下载。对应的接口文档请参考《Java API参考》。
同时还分享SDK对应的工具链:
l Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,知识兔包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
l Previewer:Lite Wearable预览器,您在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
首次下载HarmonyOS SDK时,只会默认下载Java SDK和Toolchains。因此,如果知识兔您还需要使用JS或C/C++语言开发应用时,需手动下载对应的SDK包。
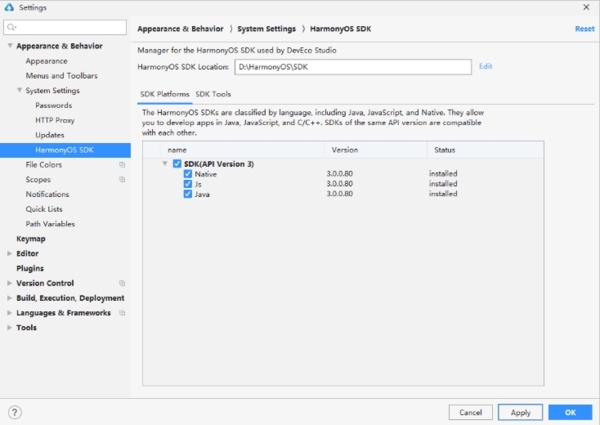
步骤 1 在菜单栏知识兔点击File > Settings 或者默认快捷键Ctrl+Alt+S,知识兔打开Settings配置界面。
步骤 2 进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,知识兔点击Edit按钮,知识兔设置HarmonyOS SDK存储路径。
步骤 3 选择HarmonyOS SDK存储路径,然后知识兔知识兔点击Next。在弹出的License Agreement窗口,知识兔点击Accept开始下载SDK。如果知识兔您本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链。
步骤 4 等待HarmonyOS SDK及工具下载完成,知识兔点击Finish,知识兔可以看到默认的Java SDK及工具链toolchains已完成下载。
步骤 5 如果知识兔您的工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,知识兔点击Apply,SDK Manager会自动将SDK包和工具链,下载到步骤3中设置的SDK存储路径中。

运行Hello World
DevEco Studio配置开发环境完成后,知识兔可以通过运行HelloWorld工程来验证环境设置是否正确。以Wearable工程为例,在Wearable远程模拟器中运行该工程。
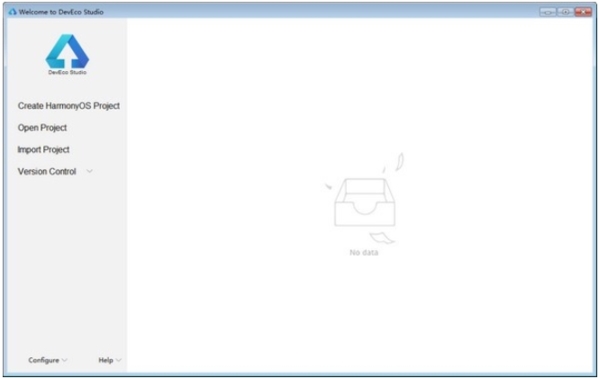
步骤 1 打开DevEco Studio,在欢迎页知识兔点击Create HarmonyOS Project,创建一个新工程。
步骤 2 选择设备类型和模板,知识兔以Wearable为例,知识兔选择Empty Feature Ability(JS),知识兔点击Next。
步骤 3 填写项目相关信息,保持默认值即可,知识兔点击Finish。
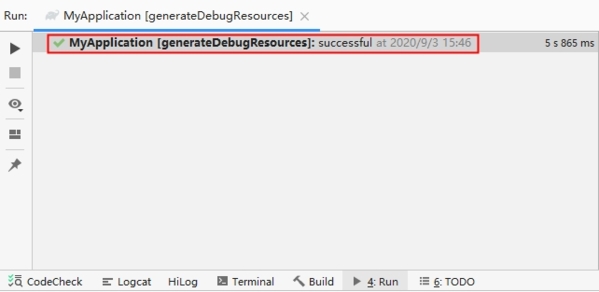
步骤 4 工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。

步骤 5 在DevEco Studio菜单栏,知识兔点击Tools > HVD Manager。
步骤 6 在浏览器中弹出华为帐号登录界面,请输入已实名认证的华为帐号的用户名和密码进行登录。
步骤 7 登录后,请知识兔点击界面的允许按钮进行授权。
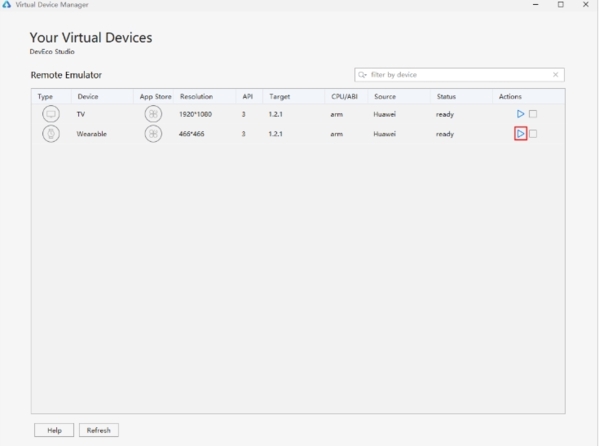
步骤 8 在设备列表中,知识兔选择Wearable设备,并知识兔点击类似播放的按钮,运行模拟器。

步骤 9 知识兔点击DevEco Studio工具栏中的类似播放的按钮运行工程,或使用默认快捷键Shift+F10运行工程。
步骤 10 在弹出的Select Deployment Target界面选择Connected Devices,知识兔点击OK按钮。
步骤 11 DevEco Studio会启动应用的编译,编译完成后应用即可运行在Remote Device上。
使用教程
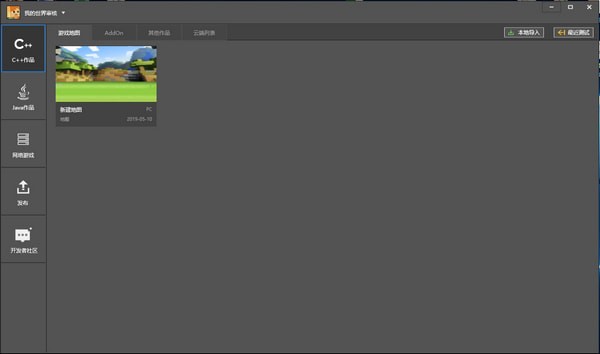
很多的用户初上手软件,对软件的界面,还有一些功能不太了解,下面小编为大家带来软件的界面介绍,知识兔以及软件的一些使用教程,感兴趣的用户快来看看吧。
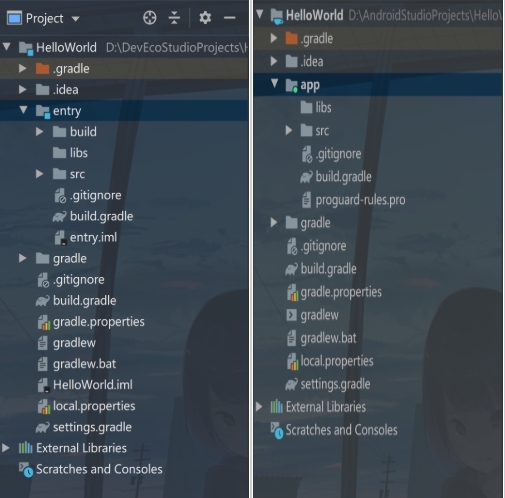
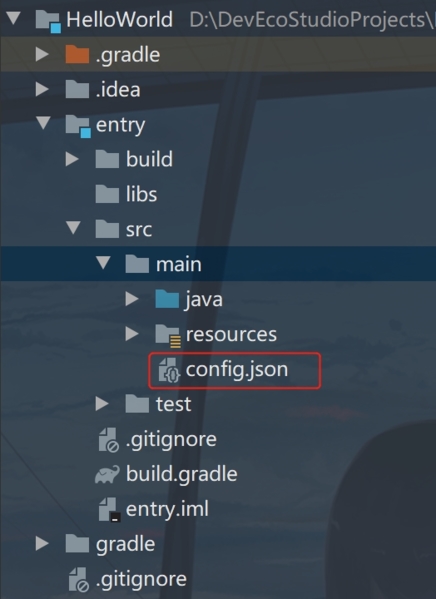
首先来看一张图,很普通,我相信每一个人一开始新建使用Java语言的鸿蒙项目都是这样的目录结构,前面我们说到HUAWEI DevEco Studio是基于IntelliJ IDEA Community开源版本所打造出来的。那么它就会跟IDEA 和Android Studio 会有点像,那么同样的项目结构也比较像,同样的我在AS中也新建了一个项目,下面是对比图。
打开我之前创建的鸿蒙HelloWorld项目

左边的是DS,右边是AS。基本上差不太多,但是还有点点差点,下面说一下
DS的主模块是entry,AS的主模块是app,对于功能中两个build.gradle的功能是类似的,entry/app下面的build.gradle对当前模块进行控制,而工程根目录下的工程级build.gradle用于工程的全局设置。其中我们对AS中AndroidManifest.xml是很熟悉的,但是对于DS中用了另一种文件,那就是config.json,这是一个应用清单文件,知识兔用于描述应用的全局配置信息、在具体设备上的配置信息和HAP的配置信息。它的地位就相当于AS中的AndroidManifest.xml。

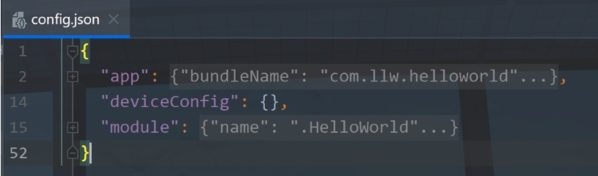
打开这个文件来看看里面有什么内容,它的数据结构是JSON格式的,这和我们平时通过接口请求返回的数据比较的类,然后知识兔收缩一下,就比较清晰了。

可以看到主要的分为三个部分:app、deviceConfig、module,你可以理解为三个对象。
① app 表示应用的全局配置信息。同一个应用的不同HAP包的“app”配置必须保持一致。(简单说就是你所有模块里面的config.json中的app对象都要一模一样)
② deviceConfig 表示应用在具体设备上的配置信息。(目前的设备有TV、智能手表、运动手表)
③ module 表示HAP包的配置信息。该标签下的配置只对当前HAP包生效。(简单说就是你当前模块的配置信息)
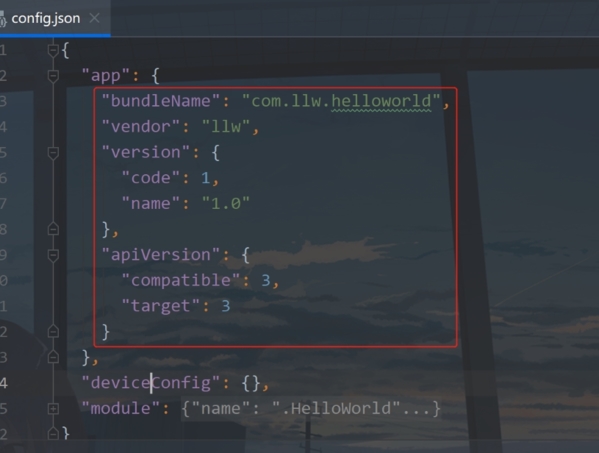
是不是觉得清晰了那么一丢丢,好继续往里面看,下面我们展开这个app对象,看一下里面可以配置哪些属性。

下面也是一个个说明:
bundleName 表示应用的包名,知识兔用于标识应用的唯一性。采用反域名形式的字符串表示(例如,com.llw.helloworld)。知识兔建议第一级为域名后缀“com”,第二级为厂商/个人名,第三级为应用名,知识兔也可以采用多级。知识兔支持的字符串长度为7~127字节。不可省缺。
vendor 表示对应用开发厂商的描述。字符串长度不超过255字节。知识兔可以省缺,省缺值为空。
version 这是一个对象,表示应用的版本信息。它里面有两个参数,code和name,code 表示应用的版本号,仅用于HarmonyOS管理该应用,对用户不可见。取值为大于零的整数。name表示应用的版本号,知识兔用于向用户呈现。取值可以自定义。两个参数都不可省缺。
apiVersion 这也是一个对象,表示应用依赖的HarmonyOS的API版本。它里面也有两个参数,compatible 和 target ,compatible 表示应用运行需要的API最小版本。取值为大于零的整数。不可省缺target 表示应用运行需要的API目标版本。取值为大于零的整数。可缺省,缺省值为应用所在设备的当前API版本。
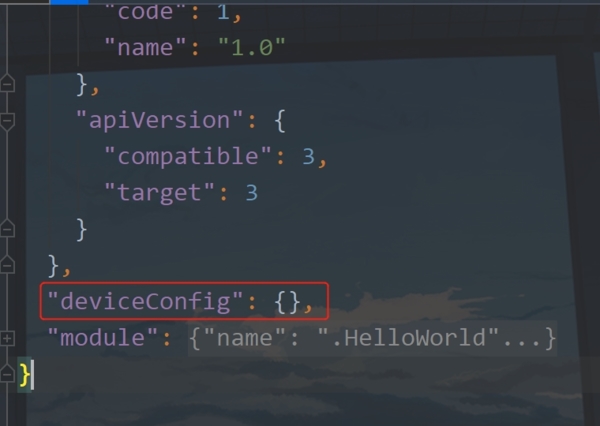
app对象就说完了,下面说deviceConfig。

从图片上来看,里面是个空的,空的你说个锤子啊!冷静、冷静,现在是空的不代表以后就是空的,其实它是由参数的,这个需要看官网上的文档了。
平行视界教程
鸿蒙系统适用于手机也适用于平板,平行视界就基于此,当你直接将APP从手机搬运到平板时会体验不佳。为了改善用户体验,知识兔从用户痛点出发,华为推出了平行视界。也就是俗称的分屏功能,用户在软件中可以实现该功能。下面小编为大家带来实现的教程图片。

平行视界以Activity为基本单位,对Activity窗口生命周期管理进行改造,知识兔以左右窗口分离显示技术、双窗口生命周期管理、双窗口显示模式和切换逻辑为核心技术,来实现应用内分屏同时操作互不干扰的功能界面。
有三种窗口显示模式供开发者选择——不分屏模式、通用模式及自定义模式,开发者不需要进行单独编码,简单配置工程后即可实现平行视界功能。
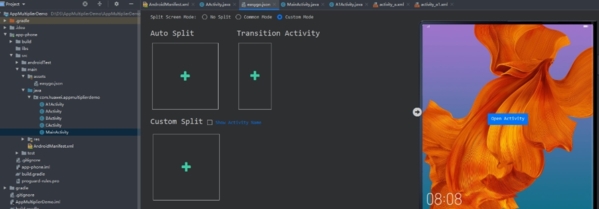
分屏设计规则
Common Mode:在该模式下,您可以设置Auto Split和Transition Activity。
Auto Split表示设置初始分屏ActivityPairs,如果知识兔用户打开应用时就分屏显示,知识兔可以根据应用设置打开时展示的左分屏和右分屏展示的Activity。Transition Activity中定义的Activity是过渡页面(动画),一般是在前一个页面关闭后,后一个页面拉起前显示,防止APP页面切换过于生硬。在Transition Activity中选中的Activity,在分屏设计中将无法被选择。
− Custom Mode:在该模式下,知识兔可以设置Auto Split、Transition Activity和Custom Split。
其中Auto Split和Transition Activity同Common Mode模式完全一样,Custom Split表示开发者可以自行定义分屏的规则。
我们可以认为Auto Split中定义的是一级页面的布局,而Custom Split中定义的是二级页面的显示规则。当在Auto Split中定义的页面调用与Custom Mode中定义的规则匹配,将按照Custom Mode中定义的规则进行显示。

配置要求
Windows
操作系统:Windows10 64 位
内存:8G 及以上
硬盘:100G 及以上
分辨率:1280*800 及以上
下载仅供下载体验和测试学习,不得商用和正当使用。





![使命召唤9:黑色行动2七项修改器[LIRW] 下载](https://xiaotuc.com/wp-content/uploads/2023/01/08/16/202301081600030990240000.gif)