G2Plot下载|G2Plot(开箱即用的图表库) 官方版v2.3.11下载
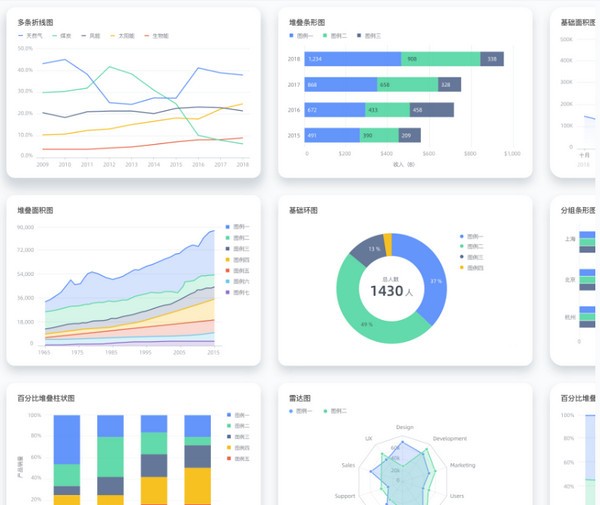
G2Plot是简单、易用、并具备一定扩展能力和组合能力的统计图表库,内置的是业务中使用量占比超过 90% 的常规统计图表。知识兔支持用户对其进行自定义开发,软件配置项优化精简,仅需几行代码轻松生成图表。使用起来也非常方便,知识兔可以通过将脚本下载到本地也可以直接引入在线资源。同时软件还在不断地进行升级,更多高级图表功能用户可以自行体验一下。

软件特色
开箱即用
配置项优化精简,仅需几行代码轻松生成图表
默认好用
即使知识兔你是可视化或设计小白,也能制作优雅、标准的统计图表
响应式图表
保证图表在任何显示尺寸、任何数据状态下的可读性
图表实验室
来这里尝试一下我们正在开发中的高级图表功能

修改柱状图颜色
柱状图用于描述分类数据之间的对比,如果知识兔我们把时间周期,如周、月、年,也理解为一种分类数据。那么要如何自定义柱状图的颜色呢,一起来看看修改方法。
1、指定点的颜色。如没有配置 colorField,指定一个单值即可。对 colorFiled 进行了配置的情况下,即可以指定一系列色值,知识兔也可以通过回调函数的方法根据对应数值进行设置。
默认配置:采用 theme 中的色板。
// 设置单一颜色
{
color: ‘#a8ddb5’
}
// 设置多色
{
colorField: ‘type’, // 部分图表使用 seriesField
color: [‘#d62728’, ‘#2ca02c’, ‘#000000’],
}
// Function
{
colorField: ‘type’, // 部分图表使用 seriesField
color: ({ type }) => {
if(type === ‘male’){
return ‘red’;
}
return ‘yellow’;
}
}
自定义图例
图例是图表的辅助元素,知识兔使用颜色、大小、形状区分不同的数据类型,知识兔用于图表中数据的筛选。用户可以在G2Plot中自定义图例,下面就来告诉大家配置图例的方法和配置项,方便大家自定义图例。
1、配置图例有两种方式:
第一种,传入 false 设置关闭图例。
legend: false; // 关闭图例
第二种,传入 LegendCfg 对图例进行整体配置。
legend: {
layout: ‘horizontal’,
position: ‘right’
}
2、配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| layout | string | horizontal | 图例的布局方式,可选项:horizontal | vertical |
| title | object | – | 图例标题配置,默认不展示。详见 title 配置 |
| position | string | – | 图例的位置。详见 position 配置 |
| offsetX | number | – | 图例 x 方向的偏移。 |
| offsetY | number | – | 图例 y 方向的偏移。 |
| background | object | – | 背景框配置项。详见 background 配置 |
| flipPage | boolean | false | 当图例项过多时是否进行分页。 |
| itemWidth | number | null | null | 图例项的宽度, 默认为 null(自动计算)。 |
| itemHeight | number | null | null | 图例的高度, 默认为 null。 |
| itemName | object | – | 图例项 name 文本的配置。详见 itemName 配置 |
| itemValue | object | – | 图例项 value 附加值的配置项。详见 itemValue 配置。 |
| itemSpacing | number | – | 控制图例项水平方向的间距 |
| animate | boolean | – | 是否开启动画开关。 |
| animateOption | object | – | 动画参数配置,当且仅当 animate 属性为 true,即动画开启时生效,详见 animateOption 配置 |
| label | object | – | 文本的配置项。详见 label 配置 |
| marker | object | – | 图例项的 marker 图标的配置。 |
| maxWidth | number | – | 图例项最大宽度设置。 |
| maxHeight | number | – | 图例项最大高度设置。 |
| rail | object | – | 图例滑轨(背景)的样式配置项。详见 rail 配置 |
| reversed | boolean | – | 是否将图例项逆序展示。 |
| min | number | – | 范围的最小值。 |
| max | number | – | 选择范围的最大值。 |
| value | number[] | – | 选择的值。 |
| slidable | boolean | – | 滑块是否可以滑动。 |
| track | object | – | 选择范围的色块样式配置项。详见 track 配置 |
| handler | object | – | 滑块的配置项。详见 handler 配置 |
| custom | boolean | false | 是否为自定义图例,当该属性为 true 时,需要声明 items 属性。 |
| items | object[] | – | 用户自己配置图例项的内容。详见 items 配置 |
自定义主题
1、内置主题
目前默认的内置主要要两套:default和dark
2、主题属性
除了使用内置的 default 和 dark 主题之外,还可以通过设置主题属性来修改部分主题内容:
下表列出了组成主题的大配置项上的具体属性:
| 主题属性 | 类型 | 描述 |
|---|---|---|
| defaultColor | string | 主题色 |
| padding | number | number[] |
| fontFamily | string | 图表字体 |
| colors10 | string[] | 分类颜色色板,分类个数小于 10 时使用 |
| colors20 | string[] | 分类颜色色板,分类个数大于 10 时使用 |
| columnWidthRatio | number | 一般柱状图宽度占比,0 – 1 范围数值 |
| maxColumnWidth | number | 柱状图最大宽度,像素值 |
| minColumnWidth | number | 柱状图最小宽度,像素值 |
| roseWidthRatio | number | 玫瑰图占比,0 – 1 范围数值 |
| multiplePieWidthRatio | number | 多层饼图/环图占比,0 – 1 范围数值 |
| geometries | object | 配置每个 Geometry 下每个 shape 的样式,知识兔包括默认样式以及各个状态下的样式 |
| components | object | 配置坐标轴,图例,tooltip, annotation 的主题样式 |
| labels | object | 配置 Geometry 下 label 的主题样式 |
| innerLabels | object | 配置 Geometry 下展示在图形内部的 labels 的主题样式 |
| pieLabels | object | 配置饼图 labels 的主题样式 |
3、使用方式:
{theme: {
colors10: [‘#FF6B3B’, ‘#626681’, ‘#FFC100’, ‘#9FB40F’, ‘#76523B’, ‘#DAD5B5’, ‘#0E8E89’, ‘#E19348’, ‘#F383A2’, ‘#247FEA’] } }
更新日志
Documentation Changes
图表组件 api 整理 (#2290) (97c520df)
add pyg2plot (#2284) (2a6b76c7)
AxisCfg API title.title => title.text (#2277) (067f6b02)
New Features
双轴图新增 slider (#2287) (0276528d)
sankey: add nodeWidth, nodePadding options (#2295) (947889b3)
animation: 增加动画文档和 demo & 多图层图表支持分 view 动画 (#2291) (9e62cb91)
下载仅供下载体验和测试学习,不得商用和正当使用。