字节跳动开发者工具下载|字节跳动开发者工具 官方版v3.0.6下载
字节跳动开发者工具是一款专门为小程序制作的开发者工具,利用知识兔这款开发者工具用户可以进行小程序的制作,知识兔适用于头条的小程序,在软件中为用户分享了代码编辑功能,知识兔可以进行代码的编辑和修改,还有调试工具和代码检测工具,知识兔可以查看代码是否有错误,知识兔让小程序的开发变得更加简单。
软件功能

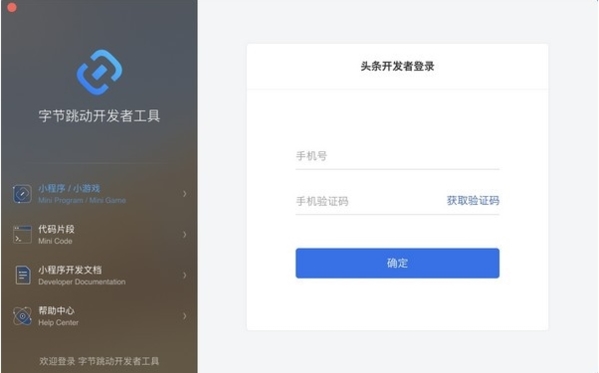
登录页
使用手机验证或飞书 Lark 扫码可登录小程序开发工具。
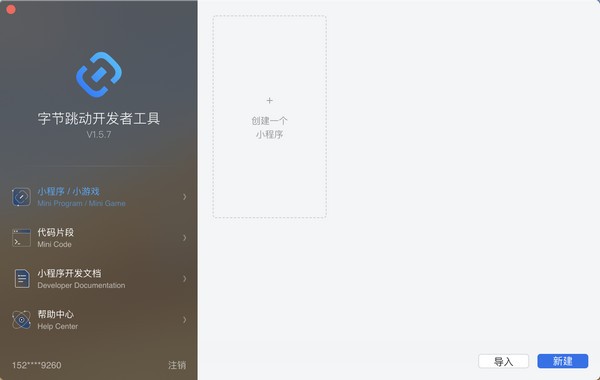
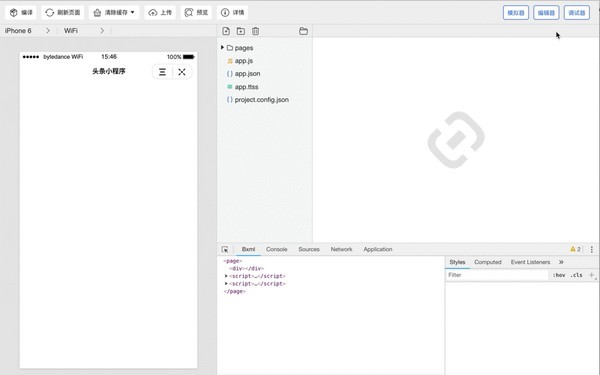
新建项目
可以选择窗口中央的「创建一个头条小程序」,或知识兔点击右下角的「新建」按钮,新建工程。
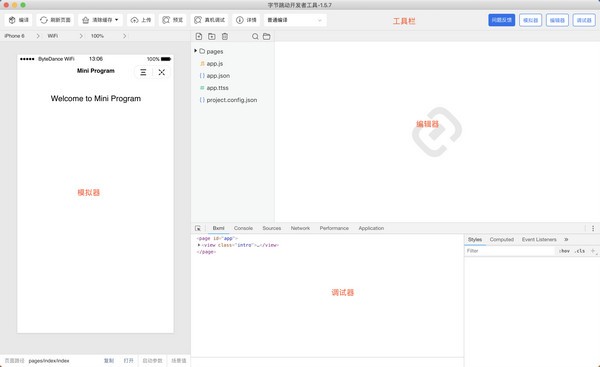
主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。
怎么用
很多的用户第一次使用开发者工具进行小程序的开发,不知道软件的具体使用方法,下面小编为大家带来软件的基本使用方法介绍,感兴趣的用户可以看看,知识兔从新建项目到界面介绍再到软件的工具功能介绍,知识兔让用户可以正确使用软件。
新建项目
当满足:
已拥有一个字节跳动小程序的 AppID;
所登录的账号是该 AppID 所对应小程序的开发者。
可以选择窗口中央的「创建一个头条小程序」,或知识兔点击右下角的「新建」按钮,新建工程。

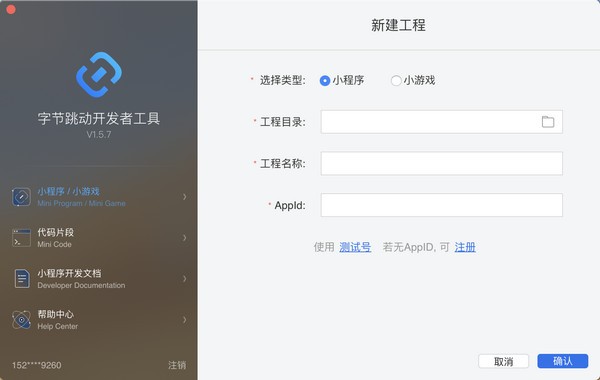
选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,知识兔可以选择是否在该目录下生成一个简单的项目。
appId 需要在公众平台管理后台获取。

主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

窗口菜单栏
小程序:可以查看开发者工具版本号
项目:支持打开「开发者工具」本身的调试器
编辑:可以查看编辑相关的操作和快捷键
工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
知识兔点击「模拟器」、「编辑器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。

模拟器
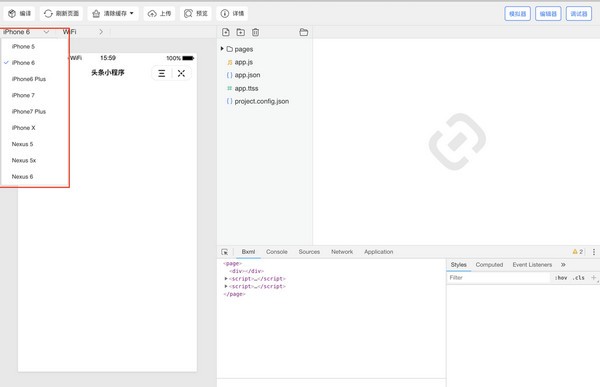
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件格式:因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持:工具目前分享了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:可以通过在目录树上右键,知识兔选择新建 Page,将自动生成页面所需要的 ttml、ttss、js、json,及在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件,两种方式新建页面。
目录树:可以查看当前项目的目录结构。
调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
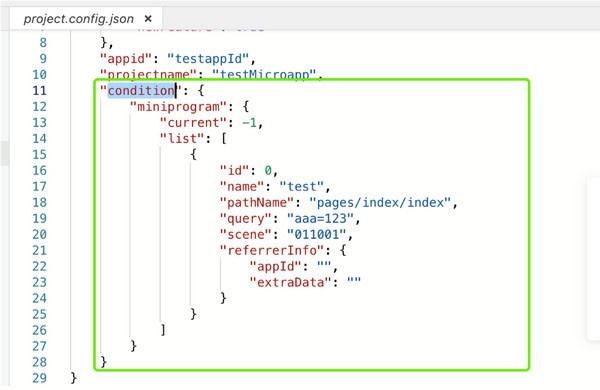
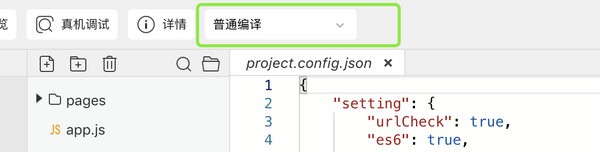
自定义编译条件
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

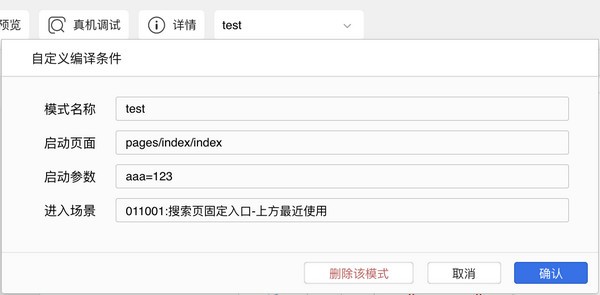
知识兔点击工具栏的普通编译处,在下拉列表中,知识兔点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,知识兔点击确认,生成新的编译条件。

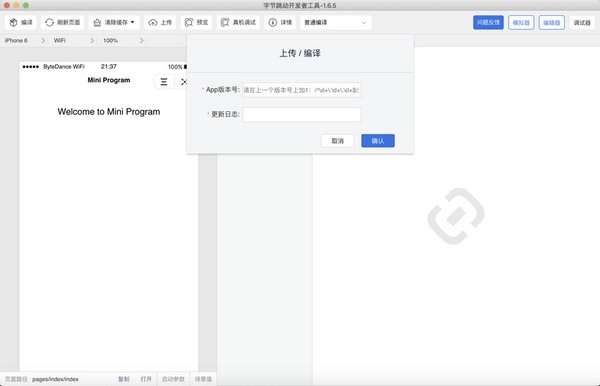
上传提审
知识兔点击工具栏的”上传”按钮,填写版本号(版本号不能重复,需在上一个版本号上加 1), 填写更新日志,知识兔点击确认上传至开发者平台。

上传完成后,进入开发者平台=》发布页面进行提审
Bxml panel
Bxml panel 用于帮助开发者开发 ttml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 ttss 属性,同时可以通过修改对应 ttss 属性,在模拟器中实时看到修改的情况(仅为实时预览,无法保存到文件)。通过调试模块左上角的选择器,还可以快速定位页面中组件对应的 ttml 代码。
Console panel
开发者可以在此调试代码。
Sources panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且知识兔对于 Page 代码,在尾部会有 require 的主动调用。
Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况。
AppData panel
AppData panel 用于展示以及修改当前 page 的 data 属性
Storage panel
可以查看 Storage 存储情况。
调试教程
在完成小程序的开发之后,下一步就是要对该小程序进行调试测试,看看小程序是否有问题,找出BUG并进行解决,很多的用户在完成后不知道怎么去调试,下面小编为大家带来调试教程,想要调试的用户快来看看吧。
1、当小程序更新完成后,将会生成对应的二维码,可扫码进行真机调试。

真机调试步骤如下:
手机重新安装今日头条线上最新版,kill 掉进程重启,知识兔打开 App 左右滑动 tab 页,正常浏览 app 几秒;
使用安装测试 App 的手机扫码(测试某个应用,则使用对应的应用扫码),扫码后 Android 下使用 Chrome、iOS 使用 Safair 打开对应网址,知识兔点击打开小程序即可唤起,请务必使用 Chorme 和 Safair ,不然不能正常唤起;
注意事项:
如果知识兔打不开小程序,请 kill 掉进程,重启 app 再试一次,若还有问题,请去开放社区反馈;
如果知识兔显示 App 版本不支持建议确认 App 版本,手机内是否有多个头条 App。知识兔建议全部卸载后重新安装;
如果知识兔提示系统版本不支持,检查手机系统版本,安卓大于等于 5.0,iOS 高于 9.0。

打不开怎么办
很多的用户在完成软件的安装之后,想要打开却遇到问题,弹出错误无法正常的打开软件,下面小编为大家带来对应的解决方法介绍,知识兔让用户可以顺利打开软件,完成自己的开发工作。
解决字节跳动开发者工具安装无法打开问题
下载字节跳动开发者工具 下载之后 知识兔点击安装 默认安装到
C:\Users\你的电脑名称\AppData\Local\Programs\bytedanceide
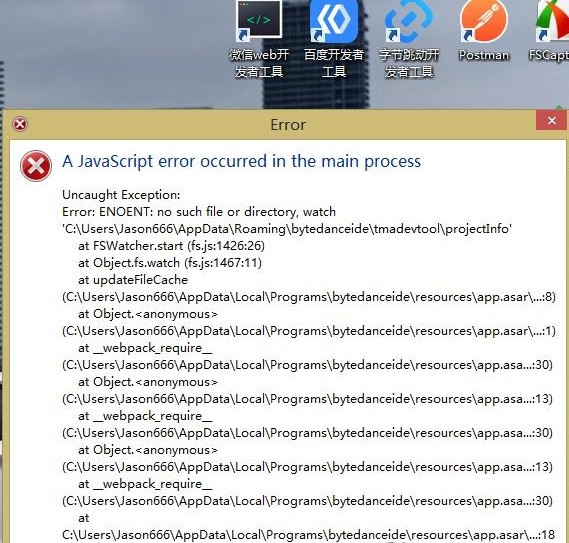
目录下 但是知识兔点击打开 弹窗报红色错误如下图:

解决方法:
C:\Users\你的电脑名称\AppData\Roaming 目录下新建 bytedanceide 文件夹
然后知识兔 bytedanceide 文件夹下面新建 tmadevtool 文件夹
然后知识兔 tmadevtool 文件夹下面新建一个名为 projectInfo 的无后缀的文件
就这么轻松解决啦
重新打开字节跳动开发者工具 一切正常!!!
更新日志
3.0.6
重构了 IDE 样式
删除了若干冗余菜单
修复了 windows 下搜索异常的问题
修复了 css 中使用 background-image 访问本地资源异常的问题
修复了部分小程序预览图显示异常的问题
修复了部分 API 的权限混乱问题
修复了自定义编译条件读取失败的问题
修复了启动参数未生效的问题
修复了 IDE 多开模拟器显示异常的问题
下载仅供下载体验和测试学习,不得商用和正当使用。